-
UI와 canvasUnity 2023. 9. 11. 20:49
I. UI (User Interface)
: 게임에서 플레이어에게 게임 내 정보를 전달하는 매개체
1. UGUI (Unity Graphic User Interface)
: 유니티에서 제공하는 게임 내 정보를 이미지 혹은 문자로 유저에게 전달하고, 마우스를 이용해서 상호작용할 수 있게 하는 매개체.
: 유니티에서는 UI 요소를 게임 월드 속의 게임 오브젝트로 취급함.
: UI 요소를 생성하는 순간, Canvas와 EventSystem 게임 오브젝트가 함께 생성된다.
2. 캔버스 (Canvas)
: 유니티에서 UI 오브젝트를 배치하기 위한 영역
UI 오브젝트는 생성할 때에 자동으로 Canvas 오브젝트의 자식 오브젝트로서 생성된다.
: 반드시, UI 요소는 캔버스의 자식이여야만 한다.
UI 요소가 캔버스의 자식이 아니라면, 게임 화면에 보이지 않는다.
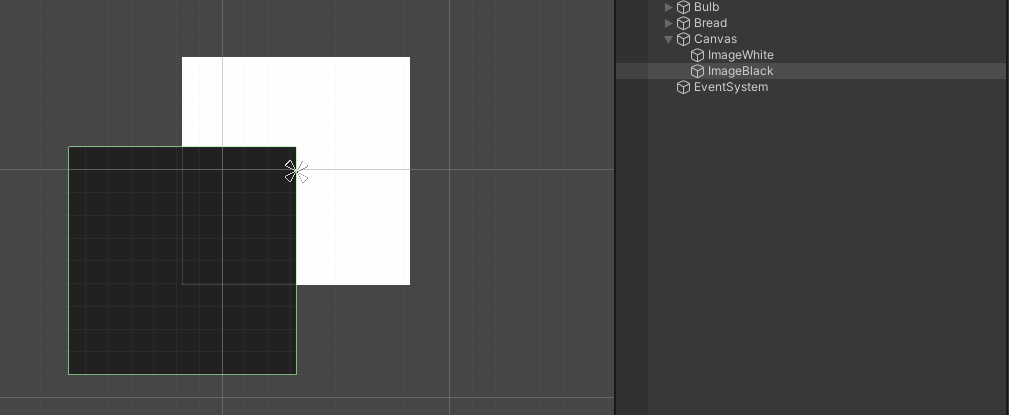
UI 요소는 Hierarchy 상의 순서대로 화면에 출력된다.
: 뒤에 있는 요소가 앞에 있는 요소를 덮는다.

3. 캔버스의 컴포넌트

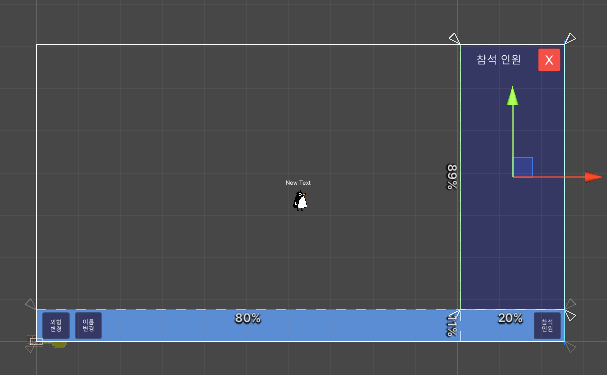
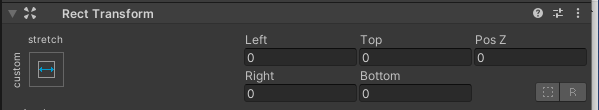
A. 사각 트랜스폼 (Rect Transform)
Anchor
: 동일한 게임 오브젝트에 있는 Transform 컴포넌트의 포지션과 방향을 오버라이드하는 특수 컴포넌트
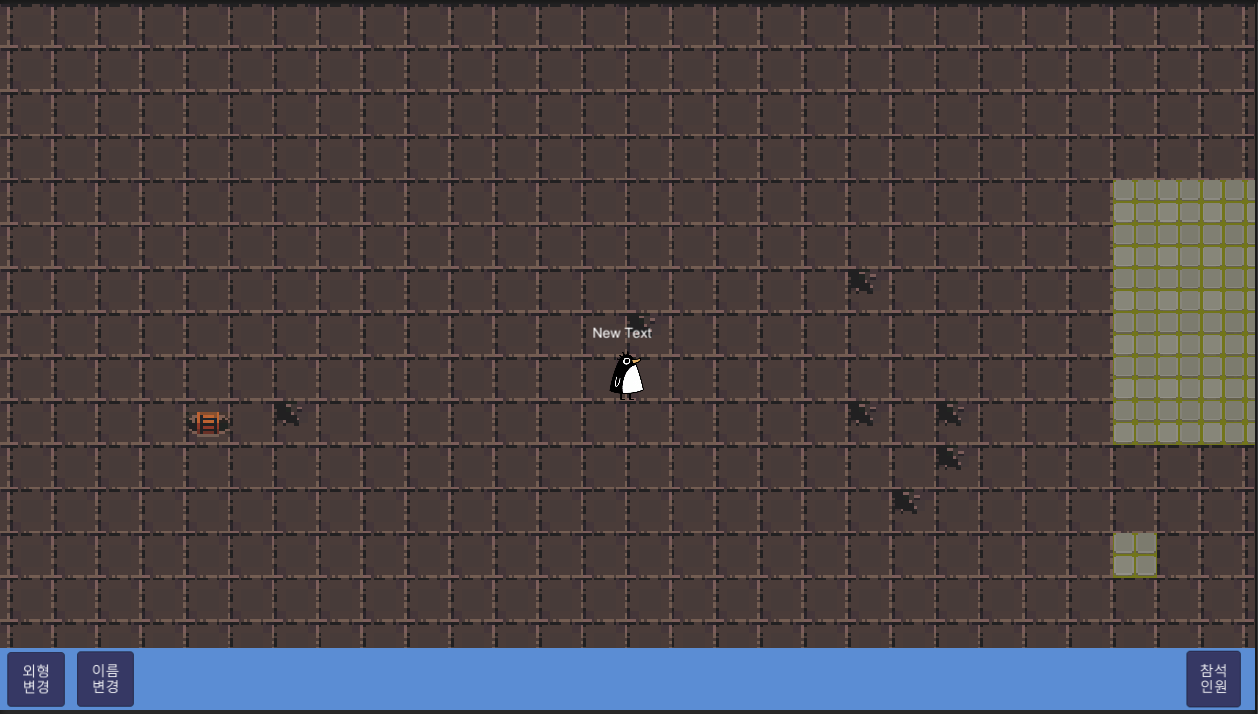
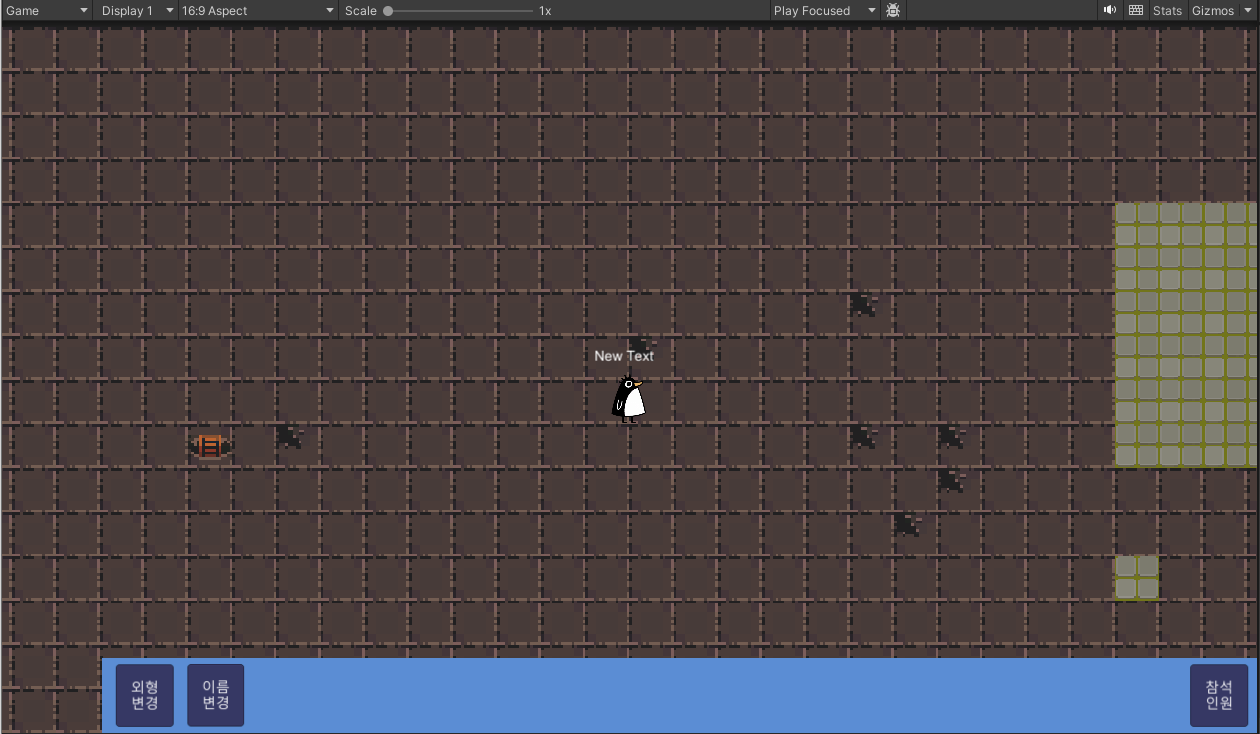
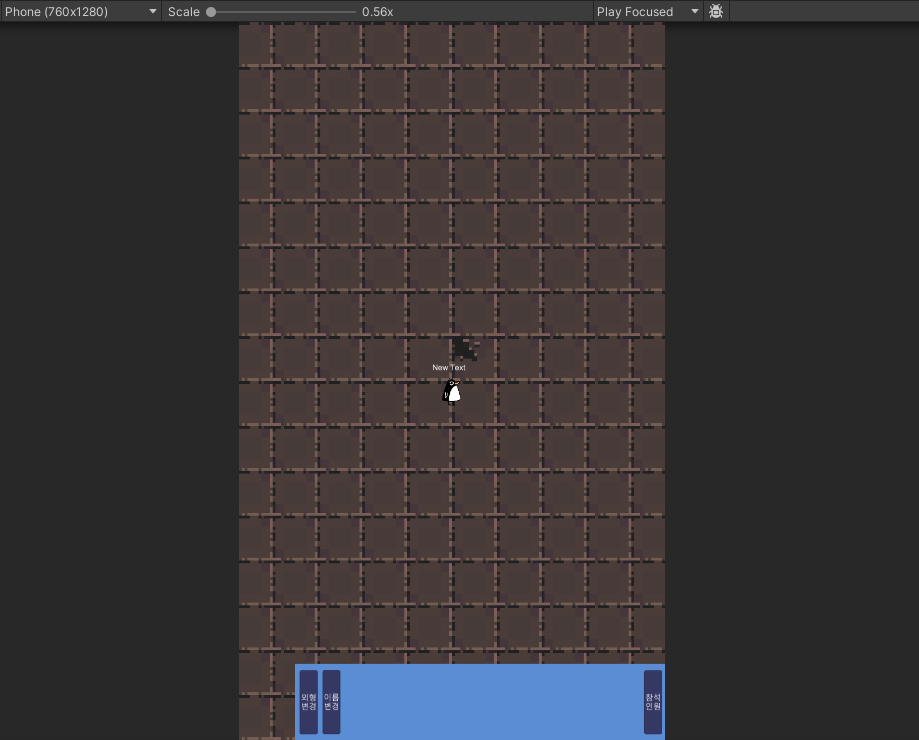
: 드래그 혹은, Inspector의 Anchor Preset을 활용하여, 다른 해상도일 때, 위치나 길이의 비율을 그대로 나타낼 수 있다.

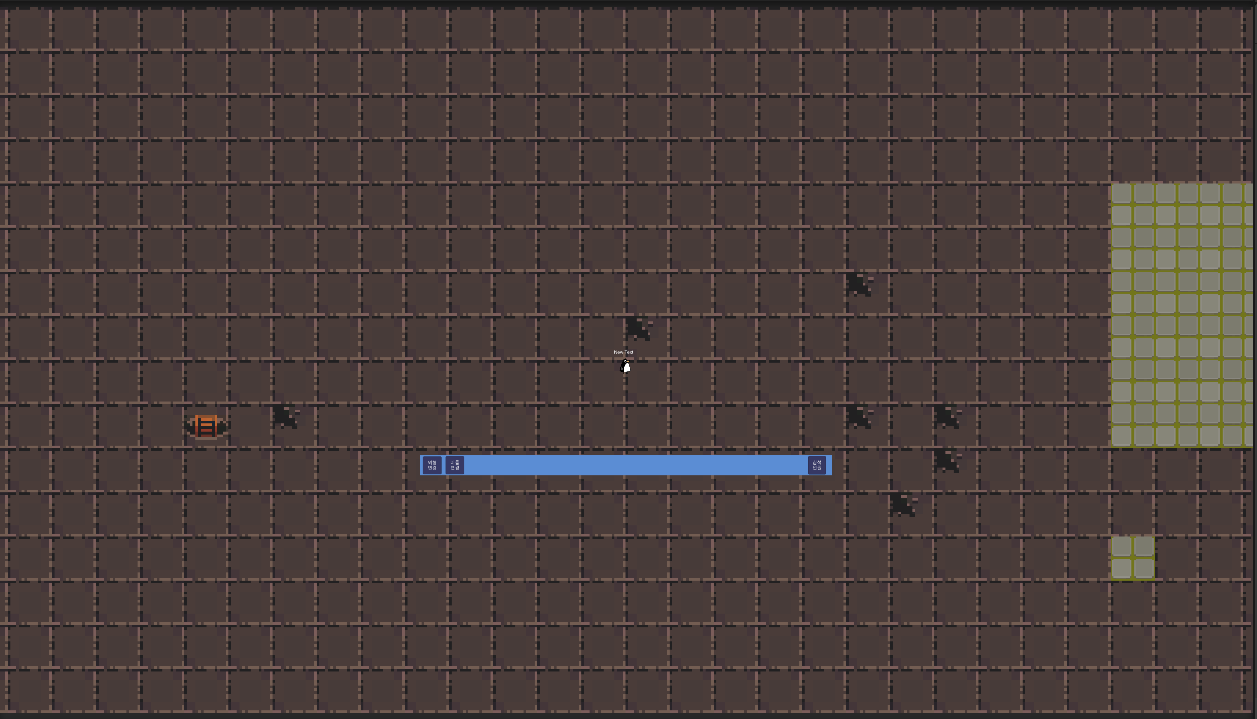
: 따로 지정하지 않은 경우, 그림처럼 다른 해상도일 때, 다른 결과가 나타나게 된다.


: Anchor Presets 에서 위치에 따라 stretch를 선택하면, 선택한 위치에 따라, Rect Transform 컴포넌트의 위치를 지정하는 포지션 필드에 새로운 값을 입력할 수 있는 칸 (Top, Bottom, Left, Right) 이 생김.
: stretch는 해당 위치에서 요소를 가리키는 방향의 끝과 끝까지 anchor을 자동으로 늘려준다.
ex) bottom 에서 가로방향 stretch를 선택할 경우, anchor은 canvas의 하단 끝에서 끝까지 위치하게 됨.


: 각 값은 얼마만큼의 간격을 해당 칸의 방향에서 공백으로 둘 것인가를 정함.
ex) Left가 100이라면, 어떤 해상도의 화면이던지, 해당 캔버스의 왼쪽 끝에서 100만큼 떨어진 곳에서 해당 요소를 출력하기 시작한다.


Pivot
: 회전, 크기, 스케일 수정을 피벗의 위치를 이동함으로써 조절할 수 있다.

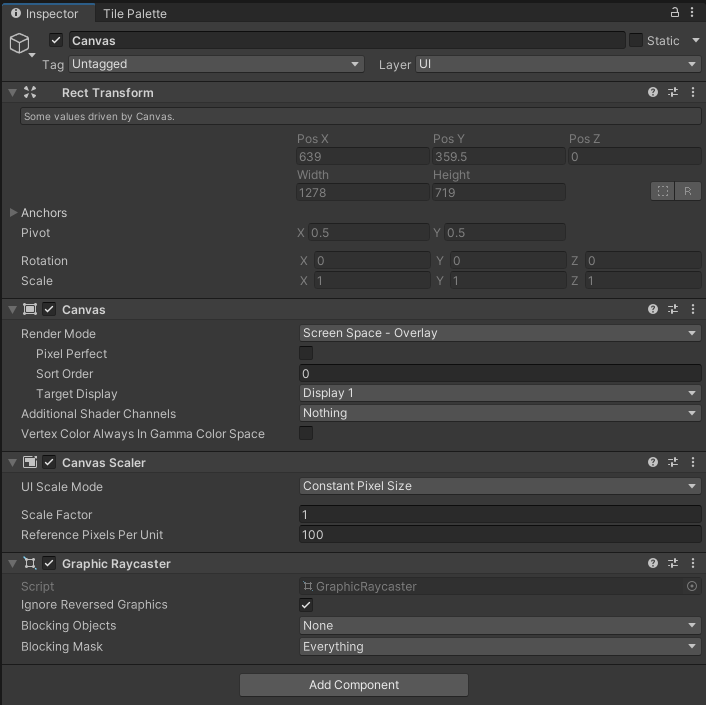
B. Canvas
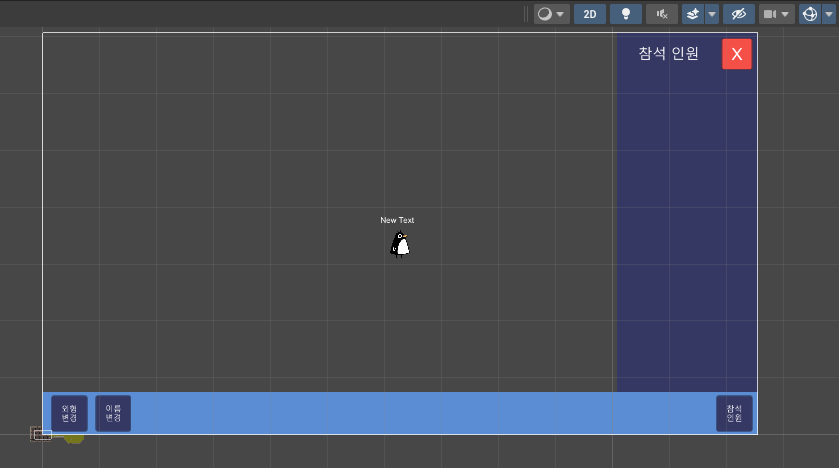
Render Mode - 1. Screen Space - Overlay
: 모든 UI 요소가 화면에서 게임 씬 전체를 오버레이(모든 UI 요소는 해당 씬에서 렌더링 되는 다른 모든 것 위에 노출됨.)
** 렌더링 : 3차원 공간에 객체(Object)를 2차원 화면인 하나의 장면(Scene)에 바꾸어 표현하는 것
: 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스 또한, 자동으로 크기를 변경함.
: Default 렌더 모드
: 월드 좌표계를 쓰지 않고, 유저의 게임 화면 상의 좌표를 사용함.
=> 캔버스의 크기는 게임 화면 해상도에 고정됨
=> 캔버스의 Rect Transform 컴포넌트는 조절할 수 없음. (자식인 UI 요소는 가능)

Render Mode - 2. Screen Space - Camera
: 지정한 카메라가 UI 요소를 렌더링
: 지정한 카메라가 이동시, 캔버스 또한 따라서 이동함.

: plane distance 항목만큼 카메라와 UI의 거리를 유지한다.
=> 지정한 카메라가 회전한다면, 캔버스 또한 plane distance 항목만큼의 거리를 유지하며 따라간다.
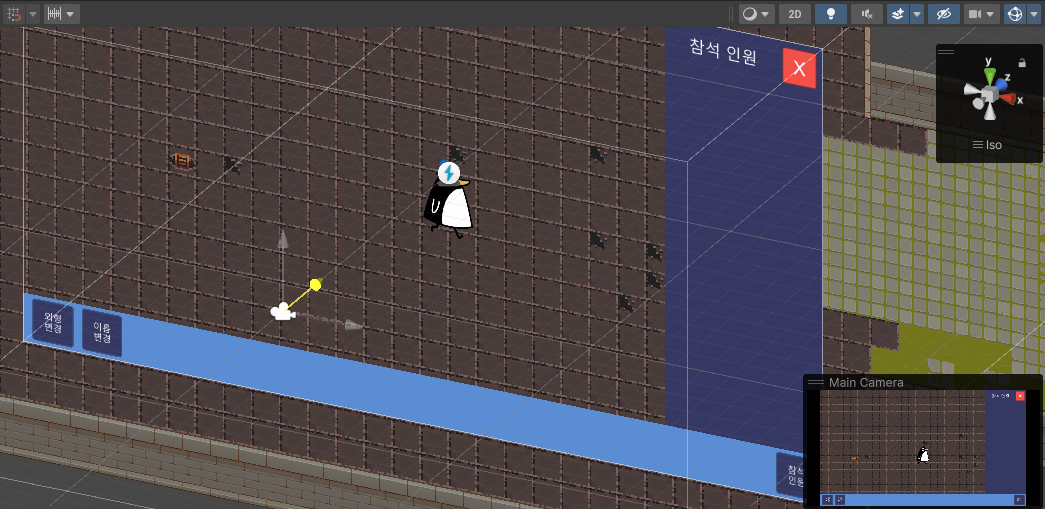
Render Mode - 3. World Space
: 해당 모드에서는, 캔버스가 씬에 있는 다른 오브젝트처럼 동작함.
=> 캔버스를 오브젝트로 취급함.
'Unity' 카테고리의 다른 글
readme 작성 (0) 2023.10.19 코루틴 (in Unity) (1) 2023.10.06 마을 만들기 기획 및 학습계획 (0) 2023.09.05 Unity 용어 및 인터페이스 (0) 2023.09.05 20230811-temp (0) 2023.08.11