-
I. 마크다운 문서 - 줄 넘기기
: <br> 을 사용하면 됨.
#### GymGame <br> * 자동차를 타고 운전하여 gym에 도착하는 DriveScene과 gym 에서 운동하는 미니게임을 포함한 gymScene 이상의 2가지 씬으로 구성되어있다.>

: 혹은 한 줄만 띄우고자 할 경우, <br>을 사용하지 않고 enter을 2번 입력하면 적용 됨.
II. 마크다운 문서 - 글자 크기 설정
1. #
: # 을 왼쪽에 입력하면 됨.
: # 이 적을수록 더 큰 글자가 표시됨.
# 글자 크기 0 ## 글자 크기 1 ### 글자 크기 2 #### 글자 크기 3 ##### 글자 크기 4 ###### 글자 크기 5 ####### 글자 크기 6>

: # 1개 ~ 6개 사이만 적용됨을 확인.
: # 으로 적은 글자 옆에 링크 아이콘도 같이 표시되는데, 이는 문서 내에서 링크하는 기능을 추가할 수 있음.
-> 링크 목적지는 기존에 # 왼쪽의 글과 똑같이 적어야함. 단, 띄어쓰기는 - 로 대체해야 함.
[표시되기 원하는 링크 글](#링크-표시가-달린-연결-원하는-글-띄어쓰기-해야-함)
### [0번째 글자 크기](#글자-크기-0) # 글자 크기 0 ## 글자 크기 1 ### 글자 크기 2 #### 글자 크기 3 ##### 글자 크기 4 ###### 글자 크기 5 ####### 글자 크기 6>

2. 폰트크기 직접 조절
: html을 활용하여 폰트크기를 직접 조절할 수 있음. 하지만, readme에서는 지원하지 않는 것으로 보임.
<span style="font-size:200%">글자 크기 7</span> <br> <span style="font-size:36px">글자 크기 8</span> <br> <span style="font-size:36em">글자 크기 8</span>>

III. 마크다운 문서 - 표 만들기
: 다음과 같이 표를 작성할 수 있음.
|왼쪽들여쓰기|오른쪽들여쓰기|중앙들여쓰기| |:---|---:|:---:| |111111111111111111111111111111111111|22222222222222222222222222222222222222222|333333333333333333333333333333333|>

IV. 마크다운 문서 - 코드 링크
: 기능을 설명할 시, 클릭하면 지정한 코드로 이동하게 하는 링크를 추가할 수 있음.
[원하는 문구](원하는 코드로 이동할 수 있는 해당 코드의 permal ink)
: permalink는 해당 코드에서 숫자를 클릭하면 그림과 같이 "..." 아이콘이 표시되는데, 여기서 -> copy perma link 를 통해 해당 코드의 링크를 얻을 수 있음.

#### MainScene |기능|기능 설명|스크립트|메서드| |:---:|:---|:---:|:---:| |플래너 팝업 열기|원하는 게임을 선택할 수 있는 플래너 팝업을 연다.|PlannerClickEvent.cs|[Update()](https://github.com/phw97123/PLANORPAIN/blob/f13925cf701b6cb917696f02047601c248281a25/Assets/Scripts/UI/Scene/MainScene/PlannerClickEvent.cs#L9)| |게임 선택(1)|원하는 게임의 아이콘을 드래그 & 드롭할 수 있다.|[PlannerGameIcon.cs](https://github.com/phw97123/PLANORPAIN/blob/f13925cf701b6cb917696f02047601c248281a25/Assets/Scripts/UI/Planner/PlannerGameIcon.cs#L7)|| |게임 선택(2)|원하는 게임을 드래그 한 후, start 버튼을 누르면 해당 게임의 씬을 로드한다.|[PlannerGameSlot.cs](https://github.com/phw97123/PLANORPAIN/blob/f13925cf701b6cb917696f02047601c248281a25/Assets/Scripts/UI/Planner/PlannerGameSlot.cs#L10)|[OnClickStartButton()](https://github.com/phw97123/PLANORPAIN/blob/f13925cf701b6cb917696f02047601c248281a25/Assets/Scripts/UI/Planner/PlannerGameSlot.cs#L55)| |게임 선택(3)|UI_planner 팝업에서 플레이한 게임과 결과, 플레이할 수 있는 게임의 아이콘을 표시한다.|[UI_Planner.cs](https://github.com/phw97123/PLANORPAIN/blob/f13925cf701b6cb917696f02047601c248281a25/Assets/Scripts/UI/Planner/UI_Planner.cs#L9)||>

링크가 생긴 것을 확인.
V. 마크다운 문서 - 이미지 추가
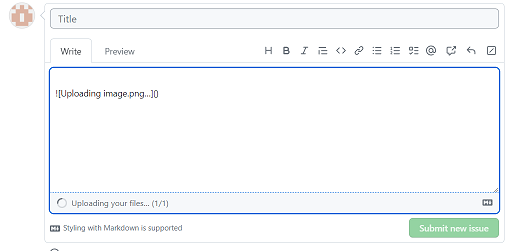
: github 에서 아무 repository의 issue에 들어가서 -> new issue -> 올리고 싶은 이미지를 드래그 하면, 해당 이미지에 대한 링크를 얻을 수 있음.


: 해당 링크를 복사 붙여넣기 하는 것으로 이미지 활용 가능.
* 이미지 붙이기 >

VI . 활용
위의 지식들을 활용해서, readme를 작성함.
투박하기 그지 없다...
https://github.com/phw97123/PLANORPAIN
GitHub - phw97123/PLANORPAIN
Contribute to phw97123/PLANORPAIN development by creating an account on GitHub.
github.com
'Unity' 카테고리의 다른 글
Photon - Demo 탐색 (0) 2023.10.25 네트워크 게임의 이해 (0) 2023.10.24 코루틴 (in Unity) (1) 2023.10.06 UI와 canvas (0) 2023.09.11 마을 만들기 기획 및 학습계획 (0) 2023.09.05